Inleiding
Op deze website staat het aanbod van het Digitaalhuis en haar partners in de regio Eemland. Op deze pagina zijn instructies te vinden hoe het beheer van deze website werkt. Aanbod Basisvaardigheden Volwassenen is gebouwd op WordPress. WordPress is open-source software om websites mee te maken. Bijna 40 procent van alle websites draait op WordPress. WordPress is ooit bedoeld als blog, maar door gebruikers uitgebreid met allerlei extra mogelijkheden, zoals ontwerpen (thema’s) of extra functies (plug-ins). Veel van de functies van deze website komen uit dit soort plug-ins. De belangrijkste is WooCommerce. Deze plug-in maakt van de website een webshop. Met andere plug-ins is dit vervolgens zo aangepast dat de webshop meer op een vergelijkingssite lijkt dan op een webshop. Door al deze plug-ins heeft de website meer functionaliteiten dan nodig, daarmee heeft de website ook meer instellingen dan nodig. Dit maakt Aanbod Basisvaardigheden Volwassenen wel klaar voor de toekomst; er staat een stevige basis.
In deze handleiding worden verder de noodzakelijke functies stapsgewijs besproken.
PS. Deze handleiding is geschreven vanuit de rol Winkelmanager, gebruikers met een andere rol kunnen meer, of juist minder, knoppen zien.
Stap 0 – Inloggen
Voor het aanpassen van de site heeft WordPress een ‘achterkant’. Deze is te bereiken via: https://basisvaardigheden.bibliotheekeemland.nl/wp-admin/. Op deze pagina moet er een gebruikersnaam en wachtwoord worden ingevuld. Ook is hier een nieuw wachtwoord aan te vragen. Na het inloggen verschijnt het Dashboard. Dit is de homepage van de achterkant van de website.
Product toevoegen en beheren
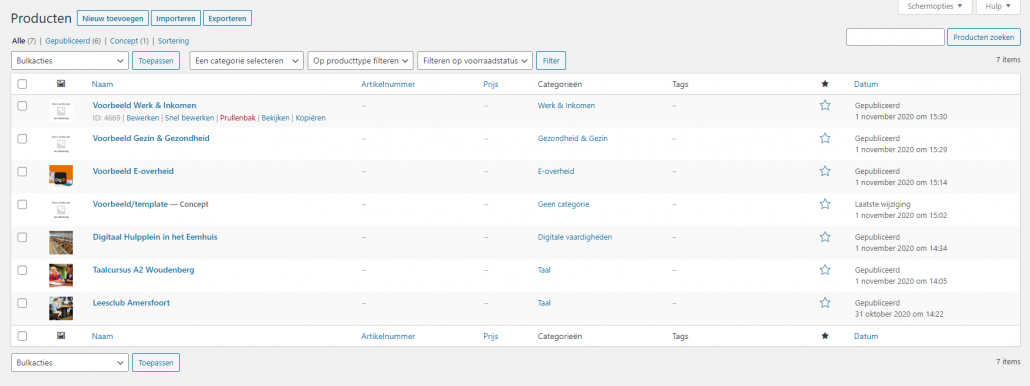
Alle het aanbod (hierna producten) zijn te vinden op de pagina Producten. De pagina die dan verschijnt laat een overzicht zien met alle producten. Op deze pagina is veel aan te passen. Als er met de muis over producten wordt gegaan zijn er verschillende opties te zien: (snel) bewerken, prullenbak, voorbeeld, kopiëren. Deze knoppen spreken voor zich.
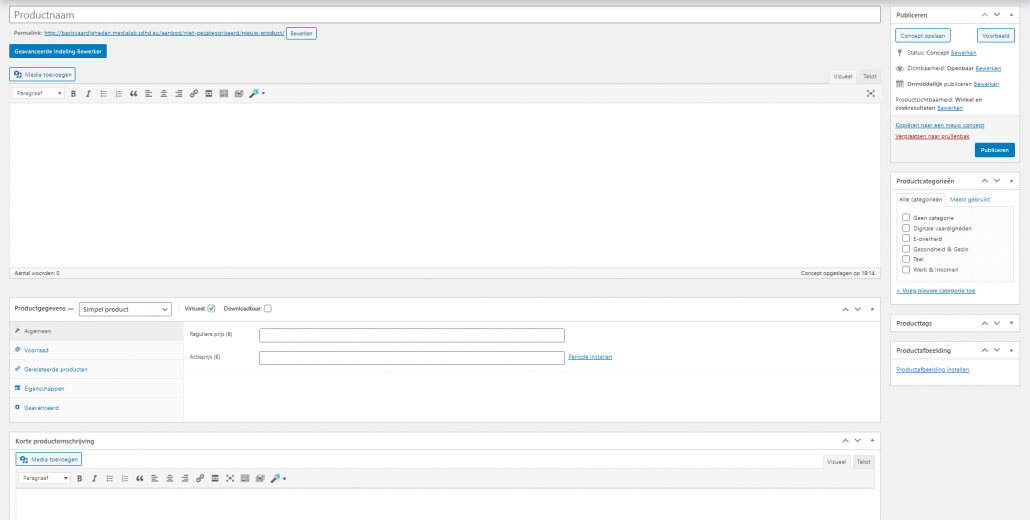
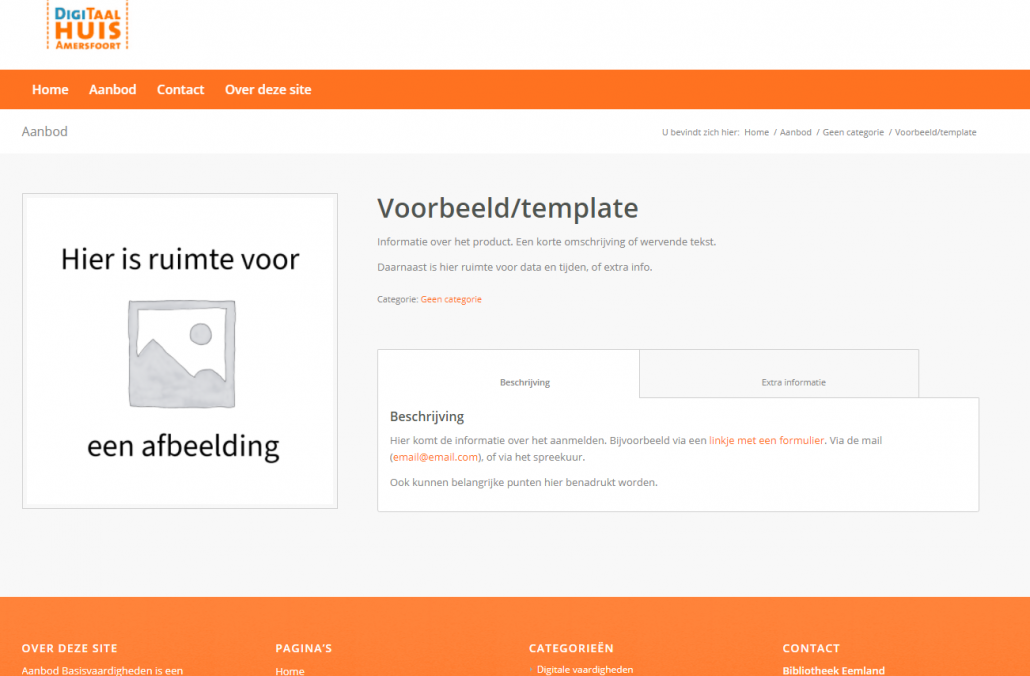
Met de knop Nieuw toevoegen wordt er een nieuw product toegevoegd. Er verschijnt een nieuwe pagina met veel opties om in te stellen. Hieronder staan de verschillende instellingen. Deze worden uitgelegd aan de hand van een voorbeeldpagina (te zien in de foto of via deze link)
Productnaam
De productnaam is tegelijk de titel van de cursus. Daarnaast verschijnt de productnaam op de pagina op de plaats van Voorbeeld/template. De productnaam zal ook op het overzicht van de aanbodpagina te zien zijn.
Productbeschrijving
In dit grote vak centraal op de pagina kan informatie gezet worden over de inschrijving voor dit product. Bijvoorbeeld een mailadres, of een link naar een formulier. Daarnaast kan hier informatie nog eens extra benadrukt worden. Een beetje onlogisch: deze informatie uit dit centrale blok komt terecht in het blokje beschrijving onderaan de pagina. De informatie bovenin de kan bij Korte productomschrijving gezet worden.
Productgegevens
In dit blok kunnen alle meta-gegevens worden ingevuld. Deze worden onder andere gebruikt om het zoekfilter van data te voorzien. Zet bij een nieuw product als eerst het vinkje bij Virtueel aan. Er worden namelijk geen echte producten verzonden. Controleer ook of er een Simpel product wordt verkocht.
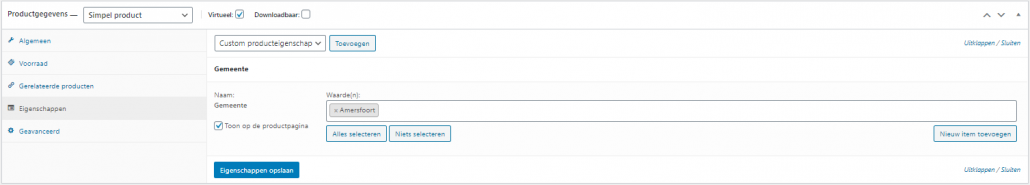
Verder hoeft alleen het tabje Eigenschappen aangepast te worden (zie foto Eigenschappen producten). In menuutje waar nu Custom producteigenschap staat kunnen er vooringestelde eigenschappen toegevoegd worden. In deze handleiding wordt er een gemeente geselecteerd. Deze stappen zijn hetzelfde voor de rest van de eigenschappen. Als Gemeente wordt geselecteerd en er op toevoegen wordt geklikt, dan verschijnt gemeente dikgedrukt in het lijstje van eigenschappen. Klik op deze nieuwe eigenschap en vervolgens in het vakje Waarde(n). Hier zijn de opties te selecteren voor deze eigenschap (staat de juiste optie er nog niet tussen? Met Nieuw item toevoegen kan er een nieuwe optie worden toegevoegd). Klik als laatste op Eigenshappen opslaan.
Korte productomschrijving
De tekst van deze productomschrijving is te zien aan de bovenkant van de pagina. Er is bijvoorbeeld ruimte voor tijden, data en andere gegevens.
Productcategorieën
Selecteer hier in welk domein dit product ligt.
Productafbeelding
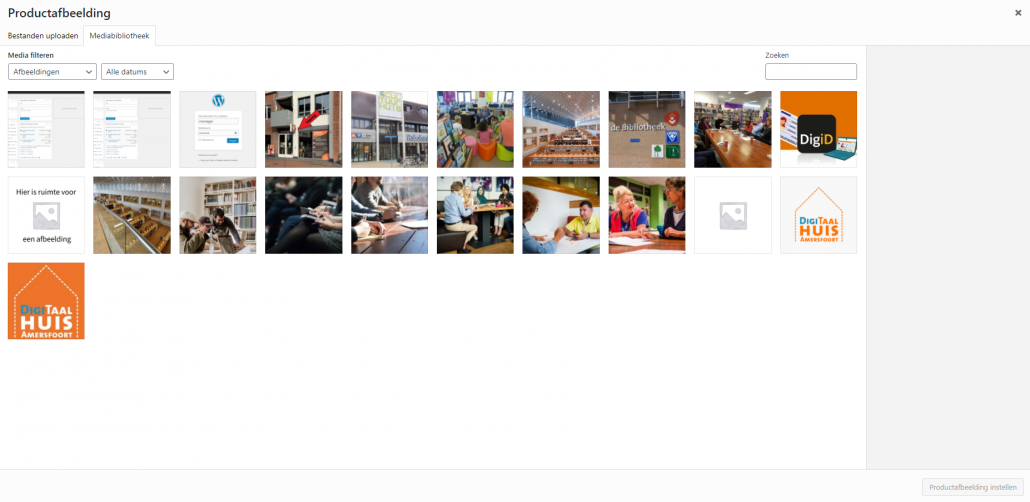
Door op Productafbeelding instellen te klikken kan er een afbeelding worden ingesteld. Er opent een nieuw scherm. Hier kan bij mediabibliotheek een eerder geüploade afbeelding worden ingesteld. Klik hiervoor op de afbeelding en daarna rechtsonder op Productafbeelding instellen. Bij Bestanden uploaden kan een nieuwe afbeelding worden geüpload. Deze afbeelding is te zien op de pagina van het product en bijgesneden op de aanbodpagina.
Publiceren
Als alles is ingesteld (en tussendoor) kan hier het product gepubliceerd worden. Daarnaast is hier door op Wijzigingen bekijken te klikken een voorbeeld te zien van de productpagina. Als laatste kunnen hier nog wat instelling rond publiceren worden aangepast (Concept, zichtbaarheid, inplannen en waar het te zien is).
PS: Het blokje producttags is niet behandeld. Hier hoeft ook niets mee te gebeuren.
Pagina’s aanpassen
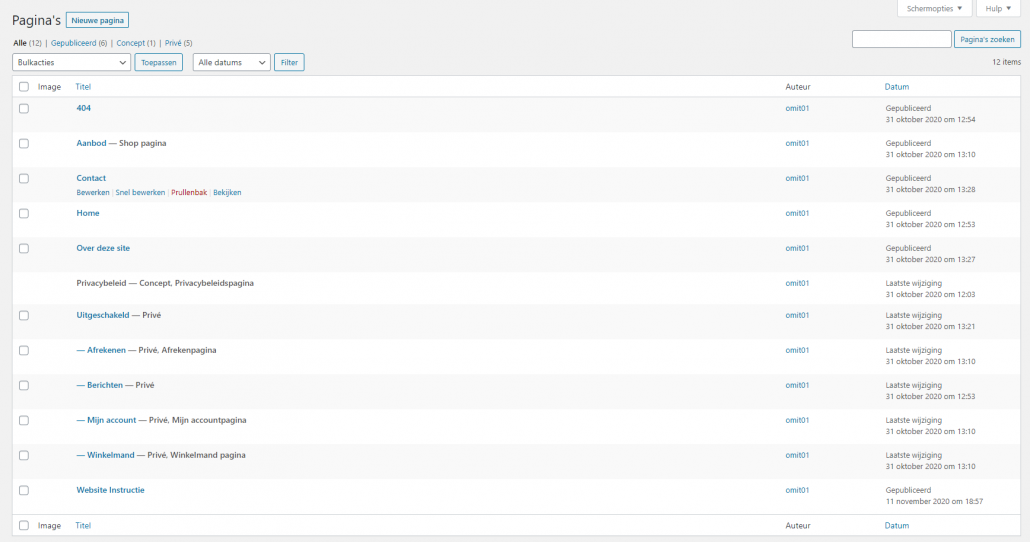
Klik in het dashboard aan de rechterkant op Pagina’s. Hier is het overzicht van pagina’s te zien. De website bestaat uit vijf pagina’s.
- 404 (Pagina voor niet bestaande pagina’s)
- Aanbod
- Contact
- Home
- Over deze site
Alle andere pagina’s die in het overzicht te zien zijn, zijn niet in gebruik. Deze staan ook onder de categorie Uitgeschakeld. Sommige pagina’s hebben aangepaste onderdelen (zoals de homepage). Deze onderdelen zijn niet zomaar met de editor aan te passen.
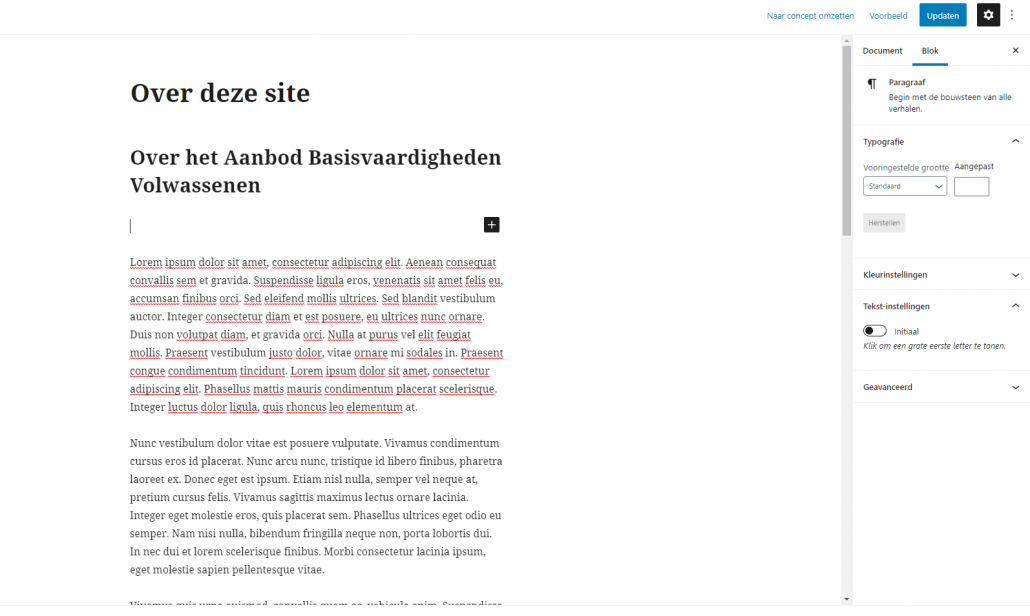
Als de muis op een pagina wordt gehouden zijn ook hier de opties weer te zien. Klik op bewerken om een pagina te bewerken. We zien nu een WYSIWYG-editor (What You See Is What You Get), wat hier gemaakt wordt, komt ook ongeveer zo op de website. Teksten kunnen hier gewoon worden aangepast. Daarnaast kunnen andere blokken worden ingevoegd: klik op enter en dan op de plus. Klik nu op Alles bekijken en zoek daarna naar het juiste blok. Aan de rechterkant van het scherm zitten de instellingen voor het blok waar aan gewerkt wordt. Zoals lettergrootte, kleur, etc.